6个不容错过的 VS Code 扩展!
Visual Studio Code 是当前最受欢迎的源代码编辑器之一。最近结束的 2021 年 Stack Overflow 开发者调查报告再次表明了微软 VS Code 日益增长的主导地位。
VSCode 的流行得益于丰富的扩展库,使得第三方API的插入和使用变得更加容易。你甚至可以创建自己的 API 扩展,并发布到 Visual Studio 市场。
2021年,许多新出的 VS Code 扩展广受开发人员的好评。在本文中,我们就来介绍一些我喜欢的扩展。希望这些扩展能够帮助你提高生产力,并扩展开发人员的工作流程。

1、GitHub Copilot

2、Thunder Client
API测试是开发人员日常工作的关键组成部分。如果想在将 API 端点集成到应用程序之前,测试和验证 API 端点,则Postman 是一款很趁手的工具。
但是,在 VS Code 中测试 API 需要频繁切换思路(因为你要切换到别的应用)。Thunder Client 为我们提供了一款轻量级、易用、整洁、简单的 Rest API 客户端扩展。
我们可以利用 Thunder Client 在编辑器内快速测试代码库的 API 端点,从而最大限度地减少页面的切换。它可以替代 Postman,作为常用的无脚本测试工具。

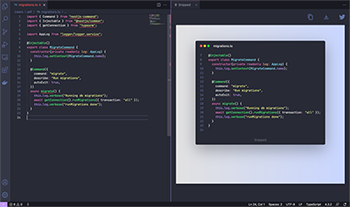
3、Snipped
我们都喜欢在社交媒体上分享日常工作中的代码片段。通常,我们需要将代码片段复制粘贴到 carbon.now.sh 中,然后导出屏幕截图。
Snipped可以直接在从 VS Code 编辑器自动为我们完成这项任务。让我们告别在推特中复制粘贴代码,将代码截图直接保存到剪贴板中。

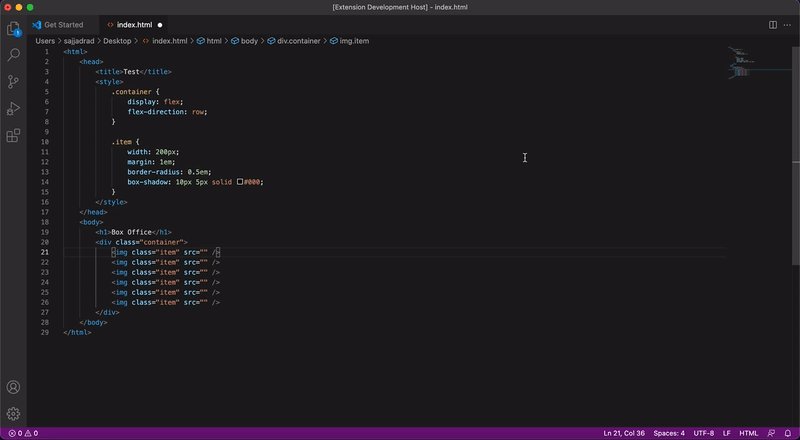
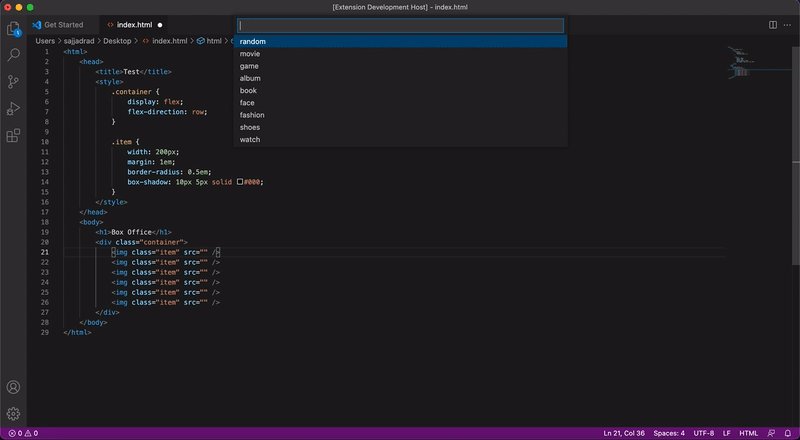
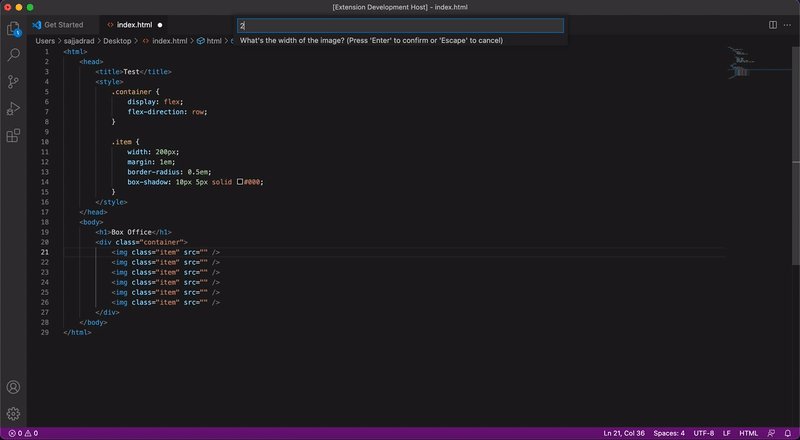
4、Lorem-space
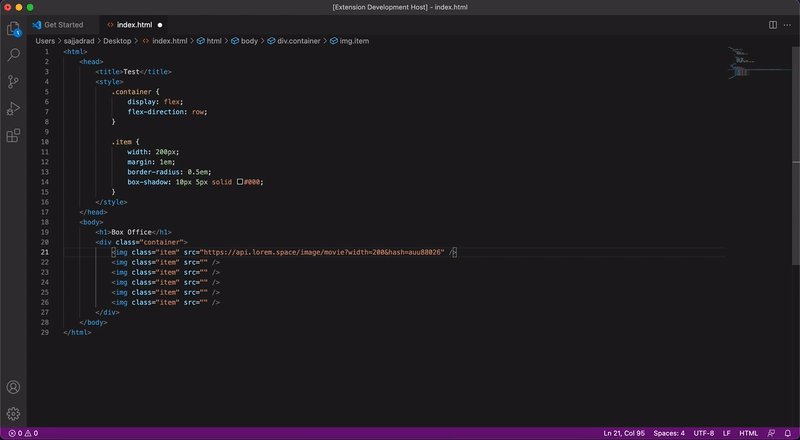
如果你想快速创建一个包含虚拟内容的 Web 应用程序原型,则Lorem.space 是理想的 VS Code 扩展。
Lorem.space是一个随机图像占位符生成器 API,提供不同的类别可供选择。
你只需按下 CMD + Shift + P ,从下拉菜单中选择 Lorem.space,选择合适的类别(披萨、汉堡、人像或家具等),输入所需的宽度和高度,lorem.space 就会自动生成图像占位符的 URL。

5、Blockman
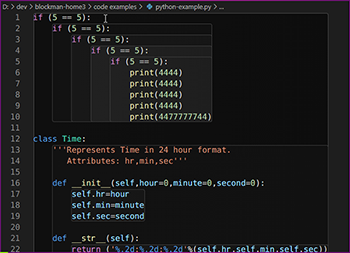
你想高亮显示代码的作用域吗?这样就可以更轻松地阅读当前代码块。有时在向同事解释不同的控制流时,高亮显示尤其有帮助。
不用担心,VS Code 扩展 Blockman 正如其名所示:将代码显示成方块。
Blockman允许你修改代码块的显示颜色和深度、切换焦点,还有其他自定义。
在选中的框内高亮显示嵌套的代码块非常容易。如下展示了利用这款工具显示一层层的缩进:

6、Live Frame

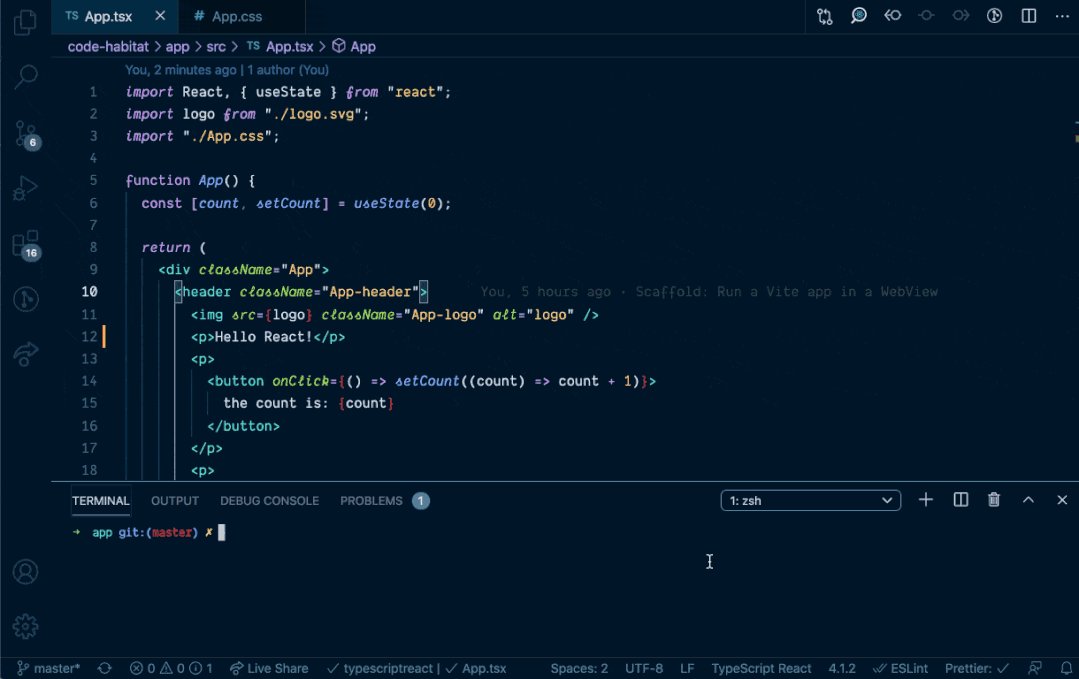
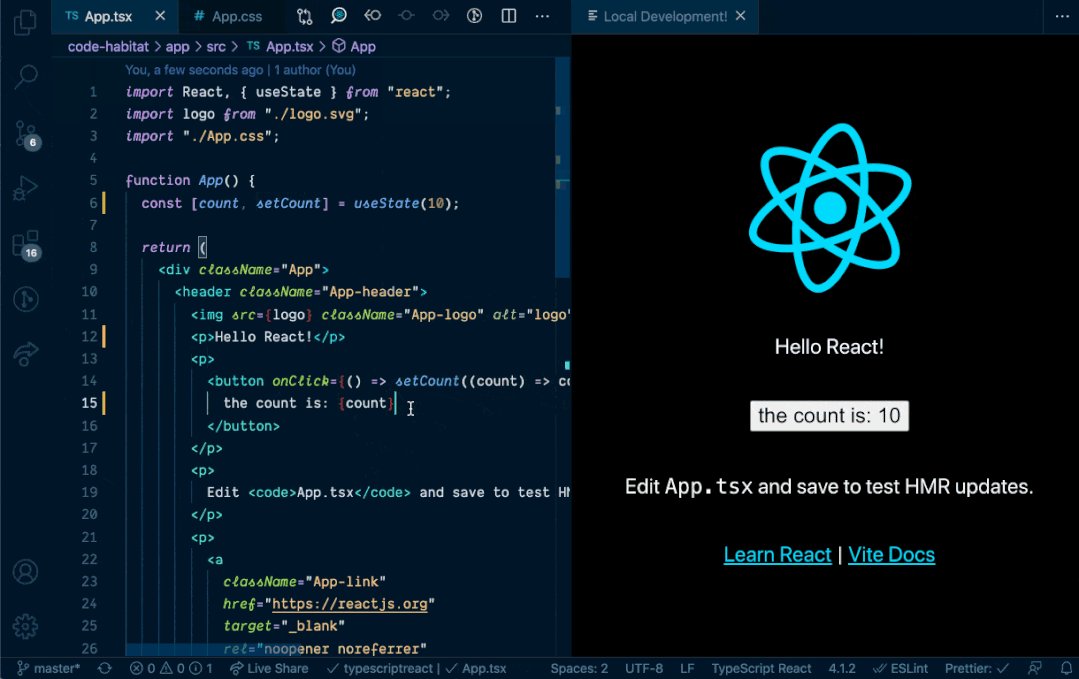
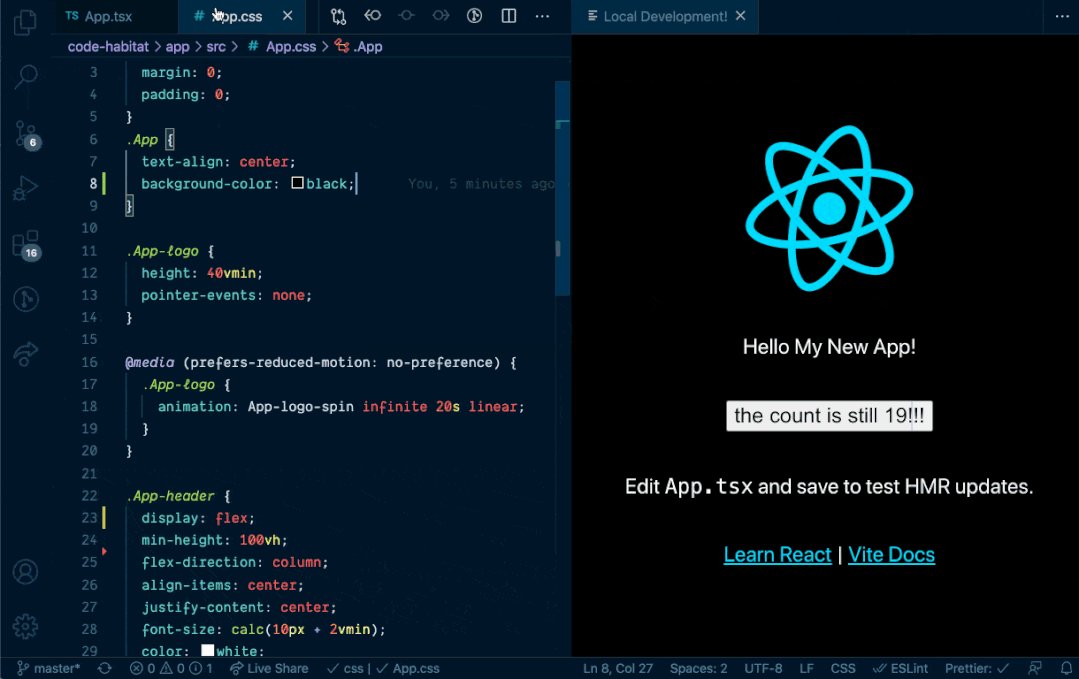
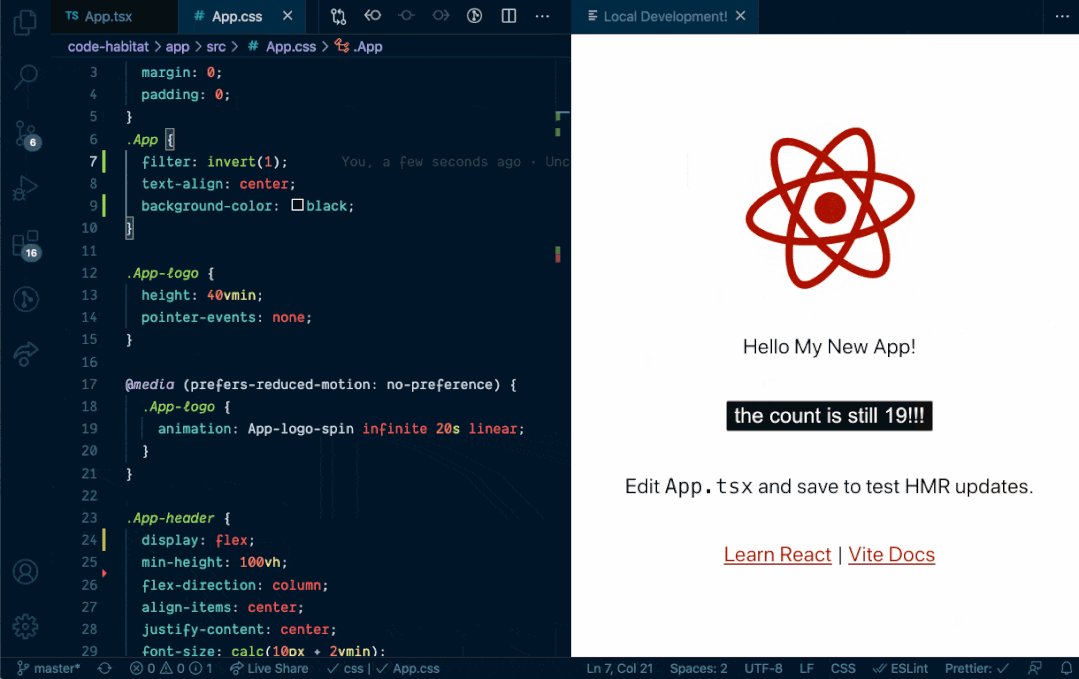
LiveFrame 也是一款可以在编辑器内运行和预览 Web 应用程序的 VS Code 扩展。可以帮助我们减少在 VS Code 和浏览器之间频繁地切换。
除了提高生产力之外,Live Frame 扩展还可用于录制或展示交互式演示教程。